画像をリンクにする方法 必要な知識について解説を終えたところで、本題の画像をリンクにして扱う方法を解説していきます。こちらのコードをご覧ください。 実行結果横に吹き出し / horizontal >ちょっと人に頼まれて実現してみた。 jqGrid関連の情報は、割りと古いものが多かったりするので、最新の v4 で実現するのに、ちょっと戸惑った。 実現イメージは、こんな感じ。 各行の左端にボタンを置いて、それを押した

Jimdoで作成したページにフォームの 回答する ボタンを埋め込む Selecttypeフォームの埋込み方 無料の予約システム イベント管理システム付ホームページ作成サービス Selecttype セレクトタイプ 公式ブログ
Html ボタン 画像埋め込み
Html ボタン 画像埋め込み-特定のページに飛ぶ画像ボタンのHTMLコード のaタグで囲まれた部分が、リンクとなります。 aタグで画像表示タグである を囲むことで画像ボタンがリンクになります。 この場合は、画像のリンクで別のページに移動できるようにしています。HTMLで画像の埋め込み 画像の貼り付けタグはimgです。GIF・JPEG・PNGの三種類が使えます。 このimgタグは単独で使われます。範囲や他の属性は付きません。 src属性で指定した画像を表示します。 alt属性 (alternate attribute)というのは



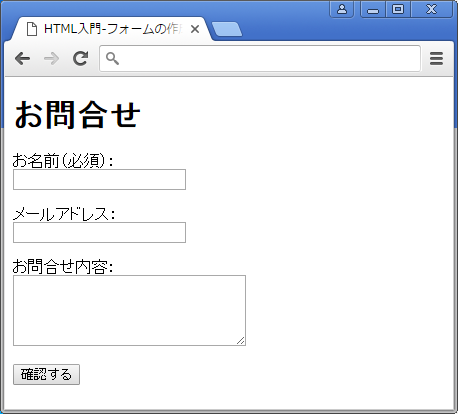
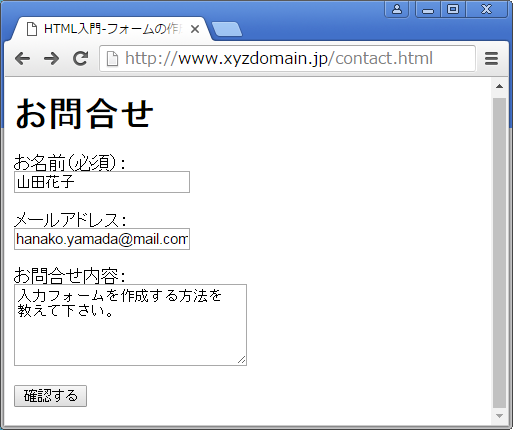
Html入門 Form タグ 入力フォームを作成してみよう サービス プロエンジニア
埋め込み手順・方法 必要なファイルのダウンロード スタイルシート fastytcss javascript fastytnojqjs Youtube の再生ボタン用画像 YouTube ブランドの 使用について の真ん中より少し下にある「YouTube アイコン」のところ これらを自分のサイトの適切な場所に動画の埋め込み方 HTMLに動画を埋め込むにはHTML5のvideoタグを使用します。 また、ユーザーがvideoタグがサポートされていないブラウザで閲覧した時、メッセージを表示することができます。HTMLファイル内に画像を埋め込むメリットとは 一般的に、ウェブページ内に画像を表示するには、img要素を使って画像ファイルの場所を指定します。 例えば、indexhtml ファイル内に以下のように記述すれば、HTMLファイルとは別に存在する imagepng ファイルが読み込まれてブラウザ上に表示されます。 この場合、ブラウザは indexhtml と imagepng
サンプルコードで確認しよう! 1 HTMLでのボタン作成方法は大きく3つ 2 HTMLとCSSでボタンを作成しよう 3 HTMLのボタンタグを使ってみよう 4 HTMLのフォーム用ボタンを実装してみよう 5 さいごに:HTMLでのボタン作成は最頻出処理の1つ Webサイト作成において、必ず1つ以上は必要になると言っても過言ではないのが、HTMLでのボタン作成です。 本記事では、HTMLでのボタン画像へのテキスト埋め込み方 ここまでで説明したpositionとtop,left,right,bottomプロパティを活用すると画像の中にテキストなどの要素を埋め込むことができます。 例えば次が画像埋め込みのHTMLとCSSです。 HTMLの例送信ボタンが画像に変われば成功です。 変更前を確認する 今回追加したHTMLソースを確認 今回追加したHTMLソースの内容を確認しておきましょう。 画像ボタンを作成する input要素のtype属性の値にimageを指定すると、画像ボタンを作成することができます。
Object要素 は、様々な形式のコンテンツ(画像、音声、動画、HTML文書、Javaアプレット、等)を文書内に埋め込みます。 data属性 と type属性 は、どちらか1つは必ず指定しなければなりません。/html 1 2 3 html <button type="button" onclick="画像を変更するなどの処HTMLのボタンでリンク作成3 inputタグ HTMLのボタンは「input」タグを利用することでも表示することが可能です。 「input」タグでは「type」属性に「button」を指定することでボタンを表示します。 1



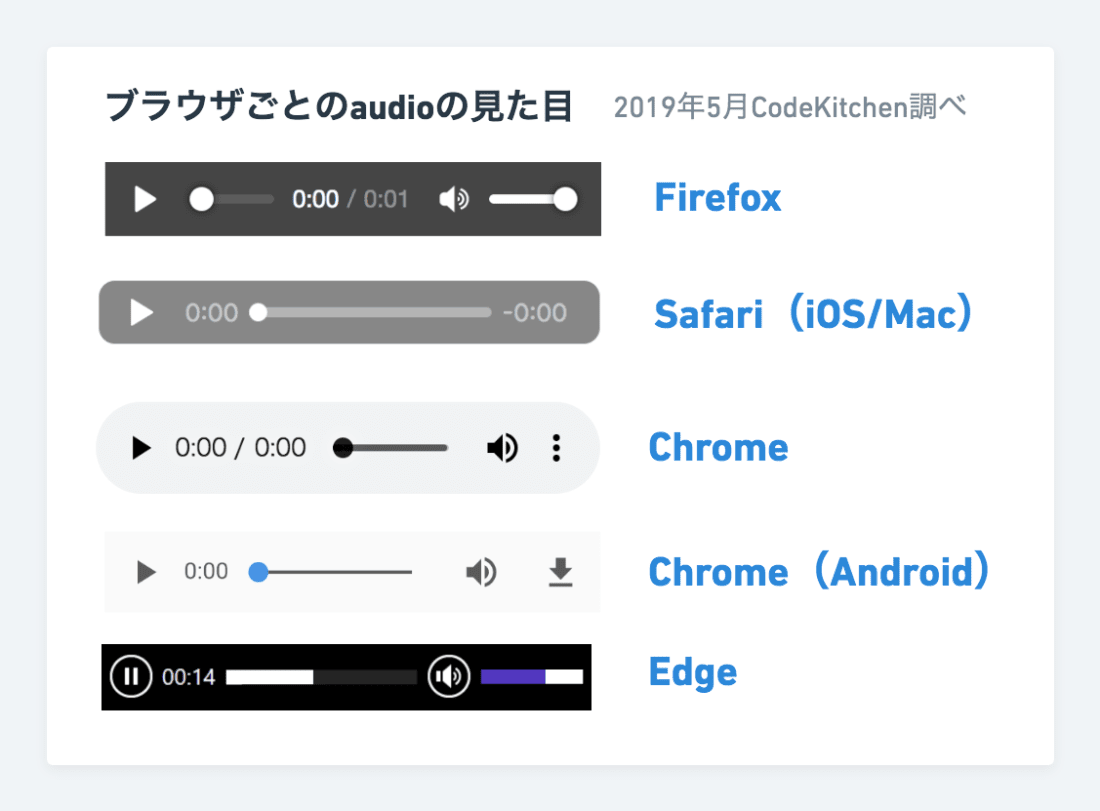
Htmlのaudioタグで音声を再生する



新しいgoogleサイトで作った社内ポータルにgluegent Flowステータスガジェットを配置してみよう Gluegent Blog
画像のURLの調べ方 さて 肝心の画像のURLはどうやって調べるのか という疑問がでてくると思います。 画像のURLは Windowsの場合は 画像の上にカーソルをもっていって 右クリックし メニューからプロパティを選ぶと 画像のURLがわかります。基本の画像ボタン ボタン背景として文字列ではなく画像を利用するような入力要素を作成します。 マウスオーバーやマウスプレスといったイベントには対応せず、単純に背景とする例です。 Button の直下に Image を記述することで画像ボタンが作成できます。さて、それでは実際にbuttonタグを使って見ましょう! サンプルのコードを用意しました。 見やすいように背景色を設定しています。 indexhtml test button



Html形式でフォームを設置する方法 自社開発と同じくらい自由にデザインできる Tayori Blog



初心者向け Htmlで画像にリンクを付ける方法 Codecampus
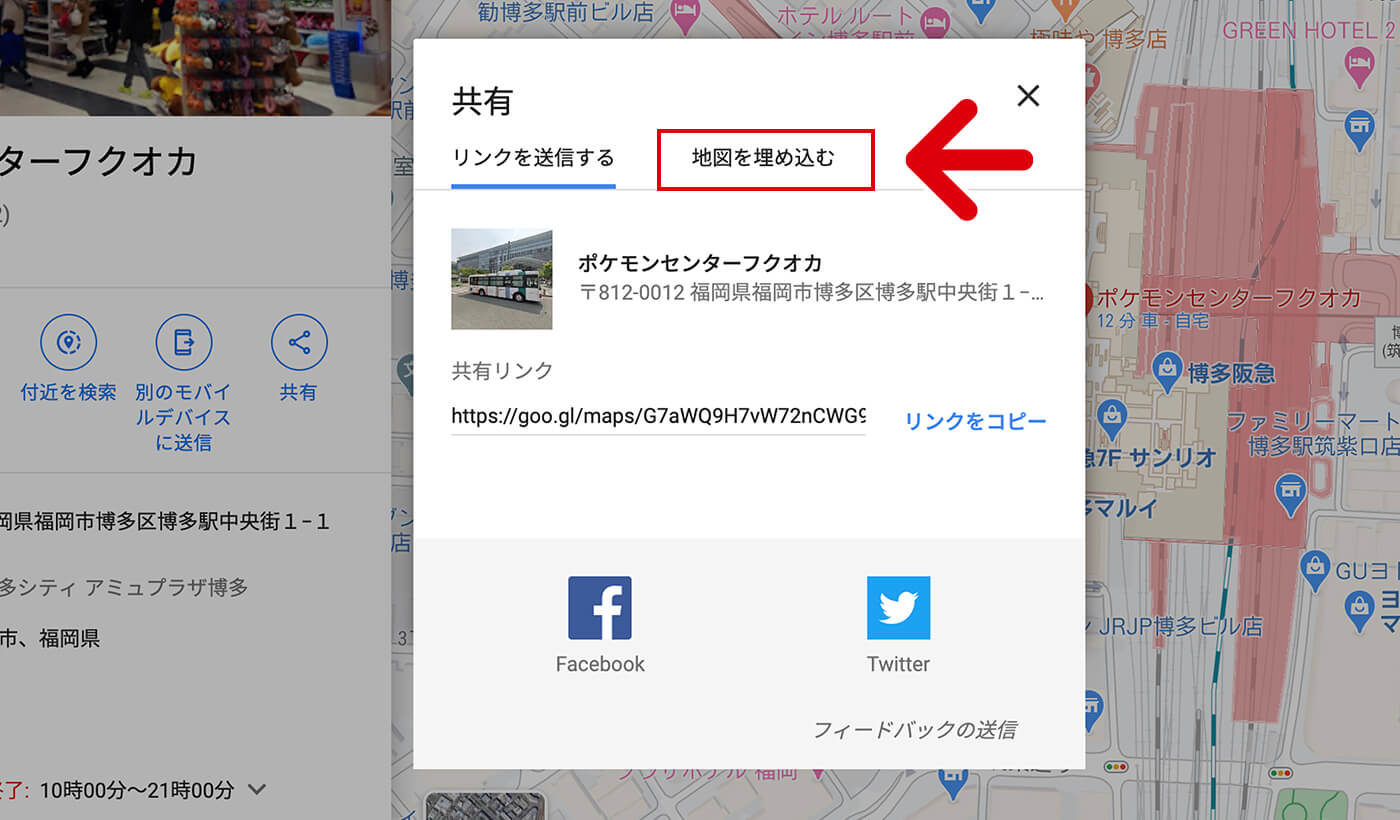
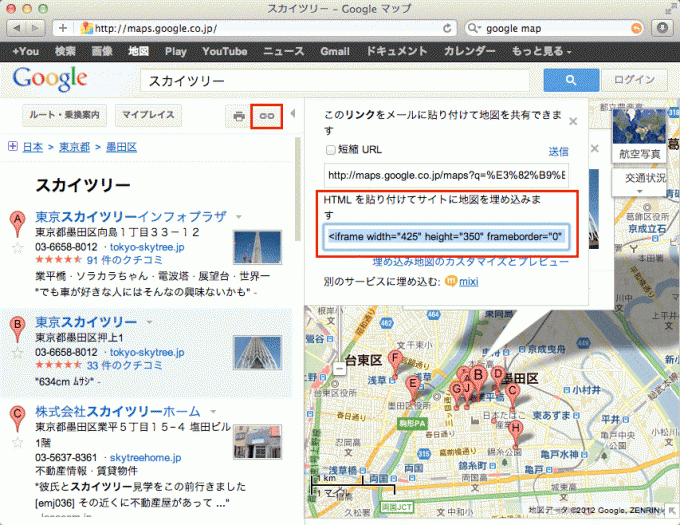
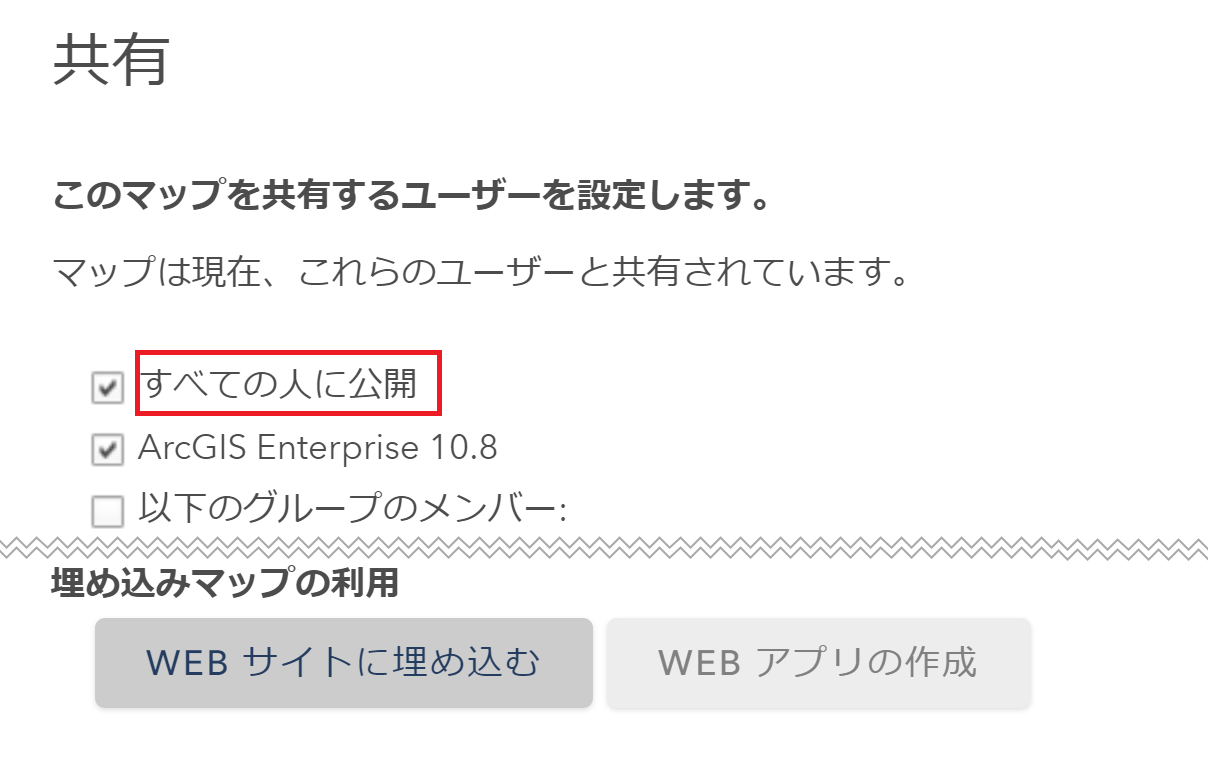
画像の埋め込み方法 画像ファイルのURLを、src属性で指定します。例えば次のように記述した場合は、examplegifがその場所に埋め込まれることになります。 画像の形式について画像引用:Code My UI ボタンをクリックするとなんとボタンがトラックに変身して、配送手配に。おもしろいデザインですね。JavaScriptを駆使したアニメーションボタンの事例として参考になります。(CodePenリンク) 色々できそうなマルチメニューボタンマップの埋め込み Map Viewer で開いているパブリック マップを埋め込むには、すぐに使用できる HTML コードをコピーして Web サイトに貼り付けます。 必要な場合は、コードをコピーする前にマップの埋め込みビューを構成できます。



Videoタグでwebページに動画を埋め込む Htmlリファレンス



ホームページの問合せフォームを Google フォームを利用して実装する Linkode Techblog
「ボタン」「友だち数」「ホームへの移動ボタン」の異なる組み合わせが3種類あるので、用途に合ったものを選択します。 6「保存」をクリック 内容に問題がなければ「保存」をクリック。 これでlineの友だち追加ボタンの埋め込みは完了になります。Apr 01, · 送信ボタンは文字を表示させるだけでなく、ボタン自体を画像にすることもできます。 このタグに指定できる属性と詳細は以下をご覧ください。 type="image" INPUTタグのタイプが画像であることを示します。 src="" 送信ボタンに表示する画像の保存場所(パス)を記述します。 (参照:イメージタグ – 画像の設置場所(保存場所)を指定する) width="" 画像ボタンをクリックした時に画像を変更しよう JavaScriptでボタンをクリックした時に、画像を変更するなどの処理をさせるためには、下記のように書きます。 Default html <button type="button" onclick="画像を変更するなどの処理">グー</button>



Bitcoin Sv情報 ブログにマネーボタンを埋め込む方法 収益あり



無料でかんたん メールフォーム オレンジフォーム Sslスマホ対応
画像を選択していれば、コントロールパネルに埋め込みボタンが表示されます。 これをクリックして埋め込むことができます。 画像を埋め込むと、リンクパネルに のアイコンが付きます。また、input要素による画像ボタンは HTML (RFC1866) で既に定義されていたのに対し、button要素は HTML 40 で登場したこともあり、古いブラウザ(IE6, 7)での対応状況が芳しくないので解決法を探ってみました。Mar 15, 17 · 画像を表示する方法 HTMLのimageタグを使って画像を表示するには、いくつかの属性を使い、下記のように記載します。 それぞれ1つずつ確認していきましょう。 imageタグ



Facebook の いいね ボタンをホームページに設置する方法



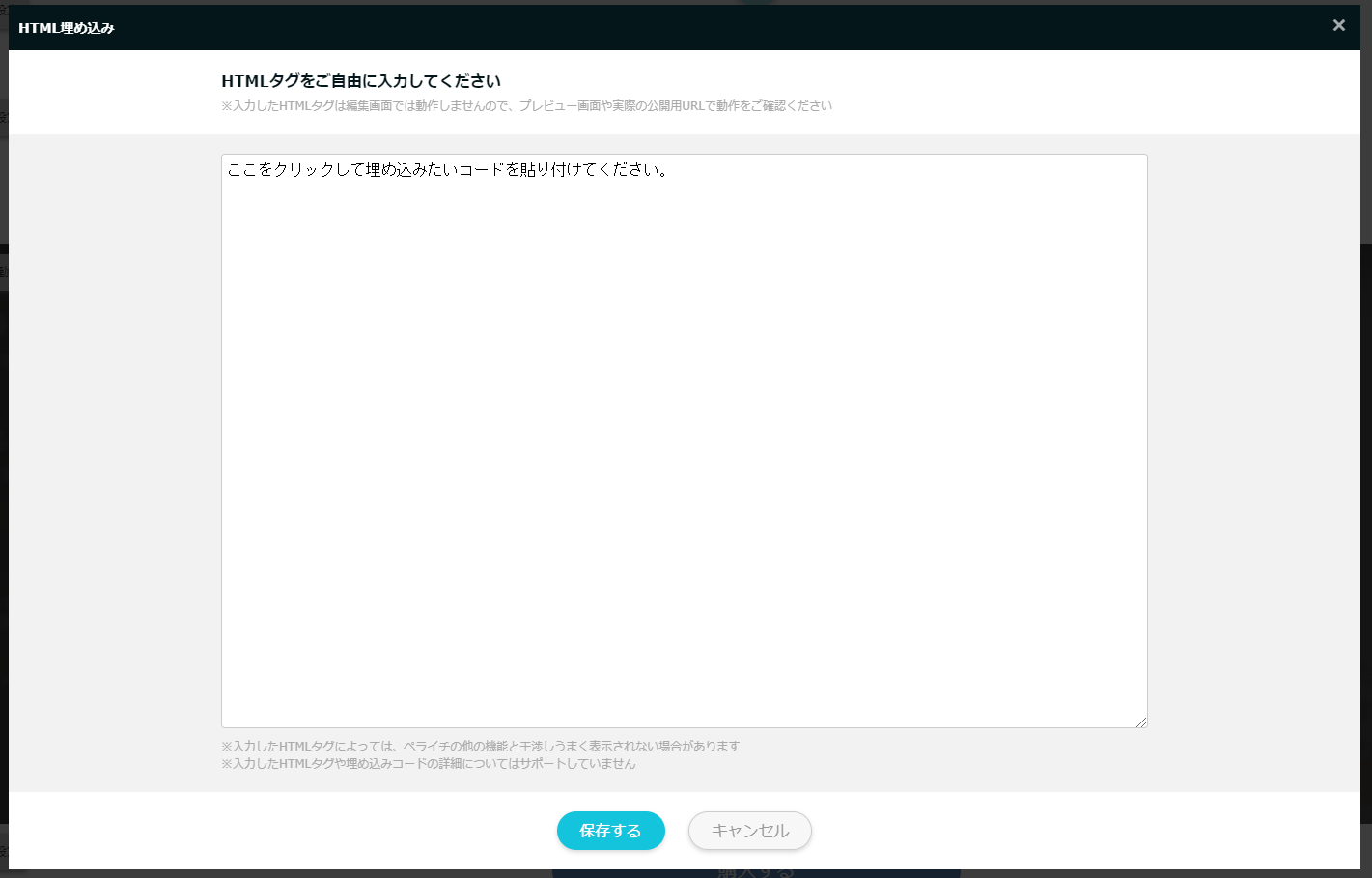
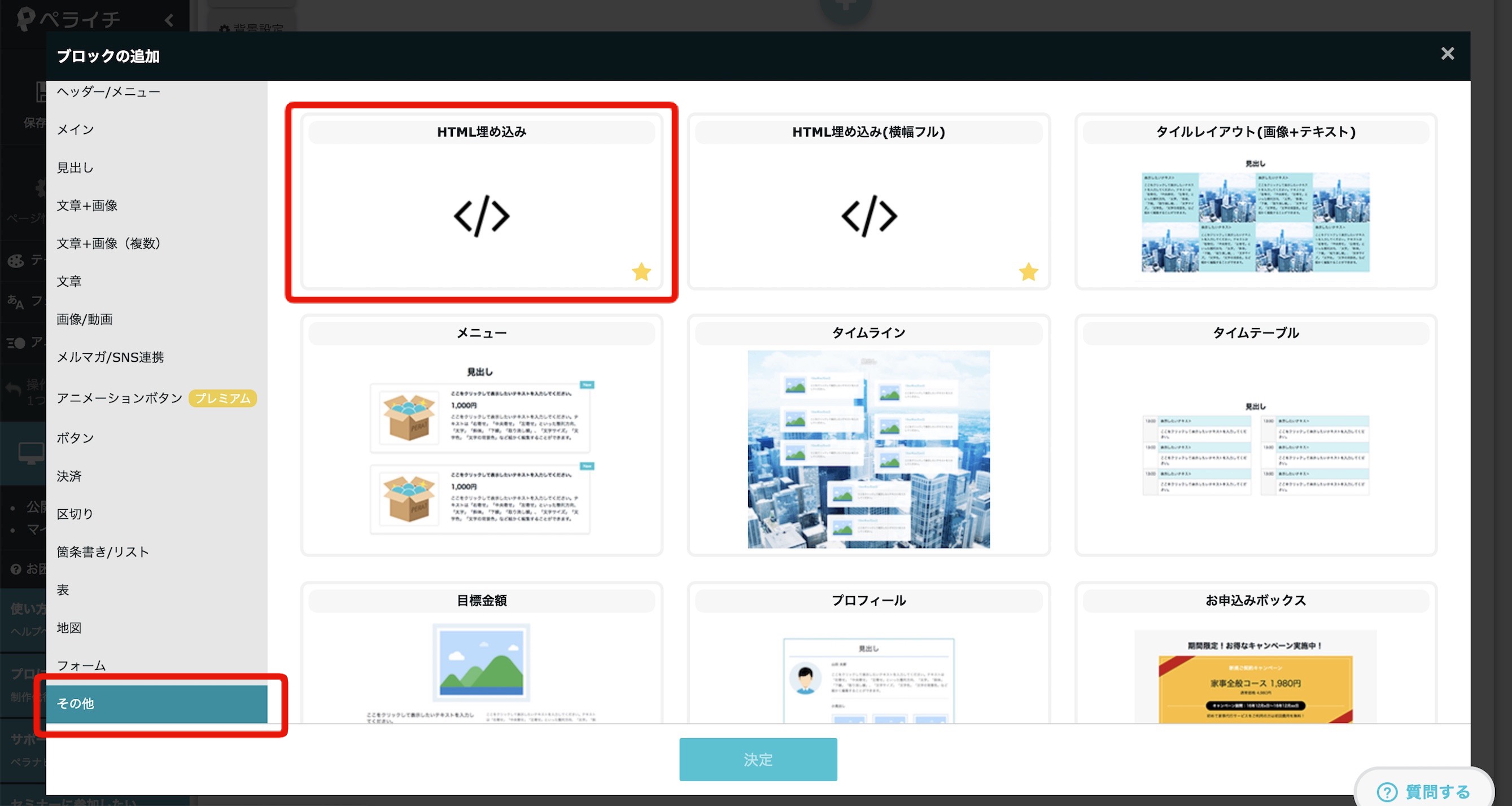
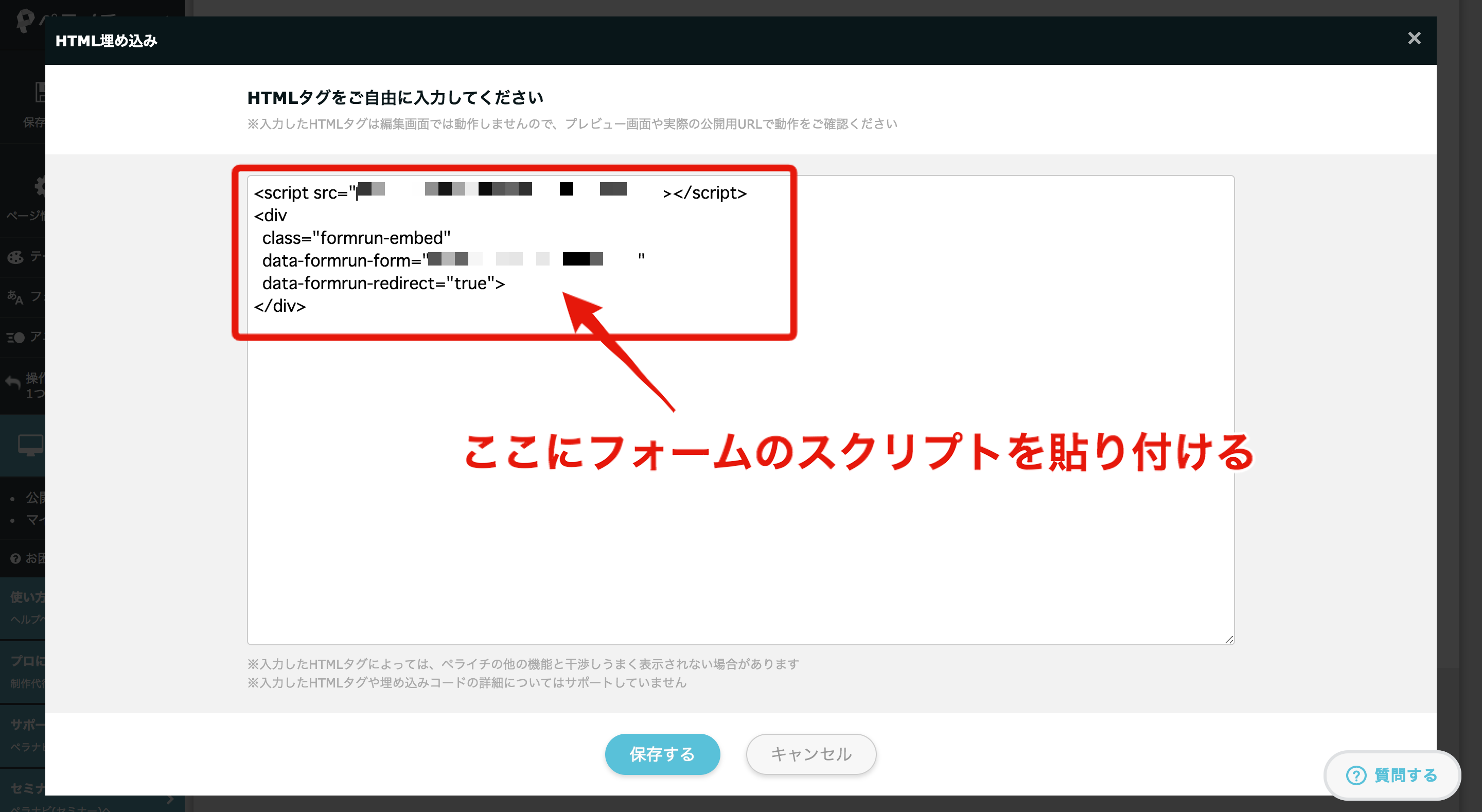
Html埋め込み ブロックの使い方 ペライチヘルプ



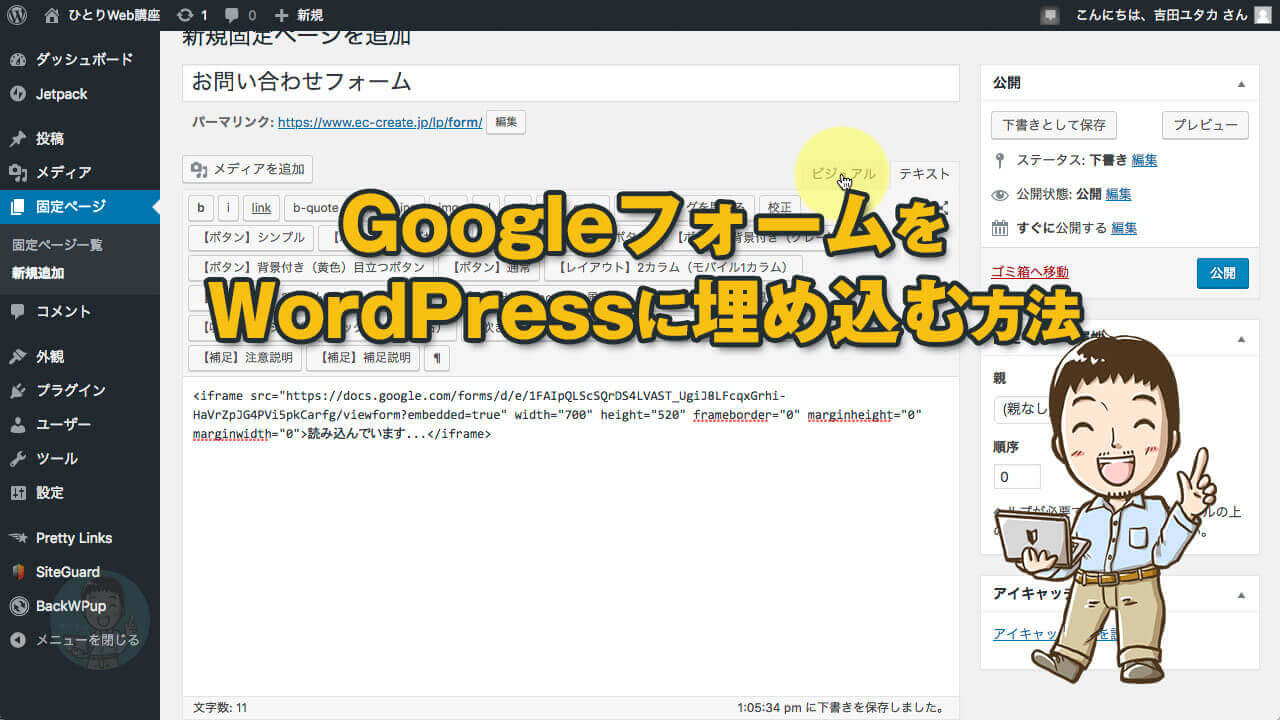
Googleフォーム アンケート をwordpressに埋め込む方法


ホームページに動画3 Html Objectで動画の埋め込み にじいろ飛行船



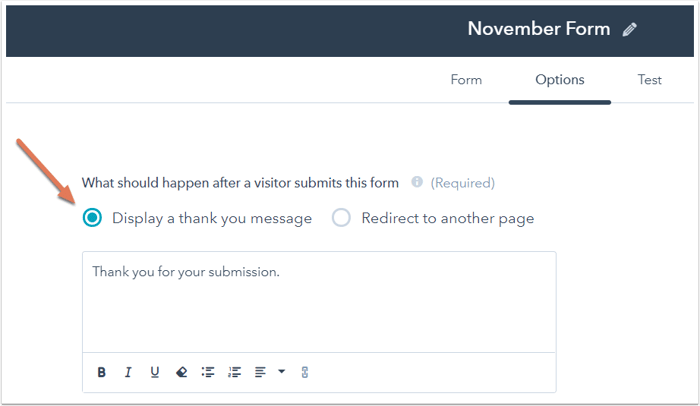
外部サイト上にhubspotフォームを埋め込み スタイルを設定する



Jimdoで作成したページにフォームの 回答する ボタンを埋め込む Selecttypeフォームの埋込み方 無料の予約システム イベント管理システム付ホームページ作成サービス Selecttype セレクトタイプ 公式ブログ



初心者でも簡単 日本語で手軽に設置できるフォーム作成サービス3選 Webクリエイターボックス



Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan



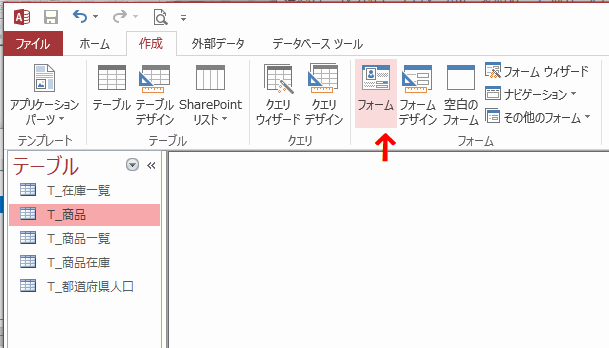
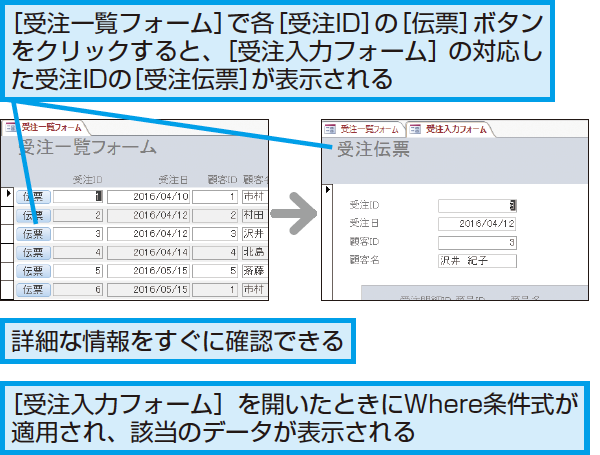
Access テキストボックスに入力した文字列で検索するフォームの作成



Html ボタンクリック時のデザイン Teratail



リンクボタンを横並びの一覧で表示する方法



Bubble Htmlエレメントでtwitterの埋め込みやボタンを設置しよう Nocode Ninja Bubbleを中心にプロトタイプの制作過程をアウトプット


Htmlメールでボタンの作り方とクリック率が大幅アップする活用術とは メルラボ



Googleマップをhtmlに埋め込む手順とレスポンシブさせる方法 しろいぽんず



Bubble Htmlエレメントでtwitterの埋め込みやボタンを設置しよう Nocode Ninja Bubbleを中心にプロトタイプの制作過程をアウトプット



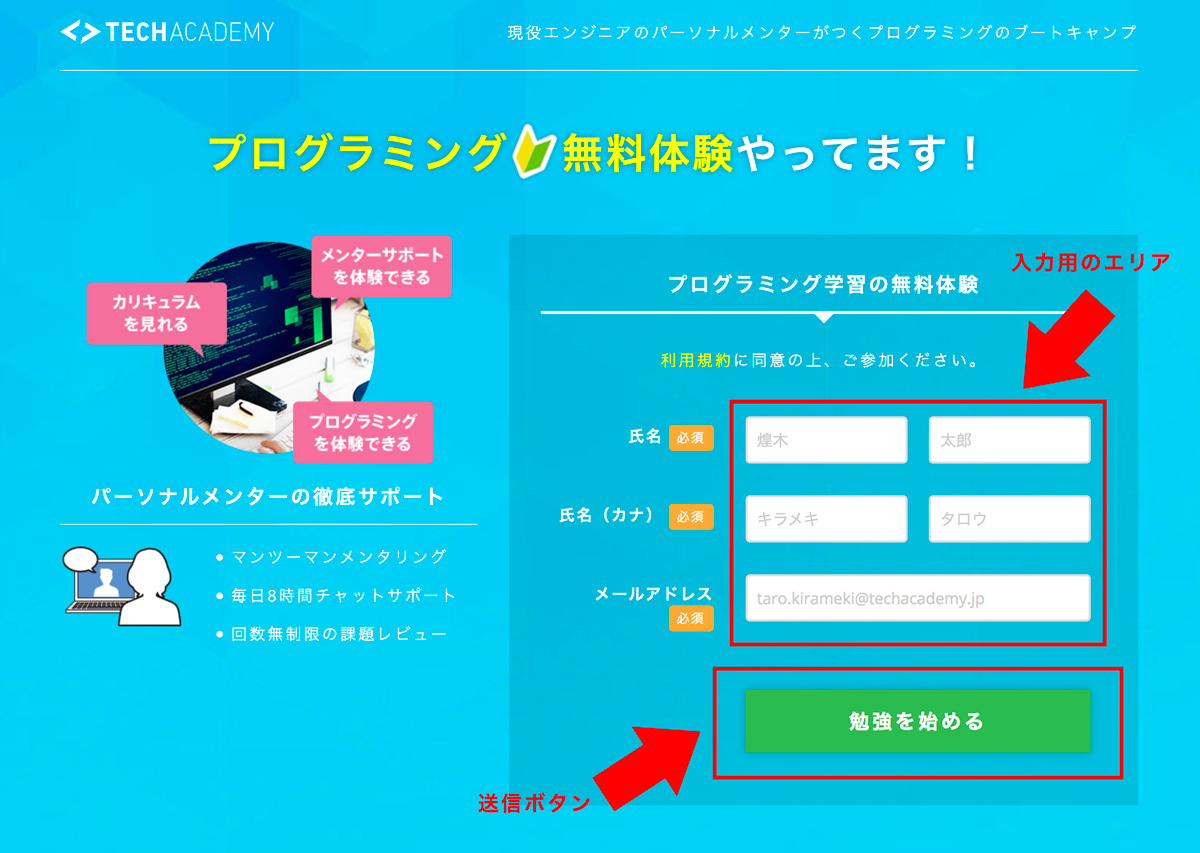
Htmlのinputタグとtextareaタグを使ってテキスト入力欄を表示する方法 初心者向け Techacademyマガジン



フォームをシェアしたい方必見 Iframe埋め込みを用いて ホームページでフォームを共有しよう Studio Wix ペライチ Ameba Ownd Jimdo Wordpress Formlab



リッチテキストエディター



美しいinstagramフォローボタンのcssデザイン例と設置方法



Input の使い方とtype属性の一覧をサンプル付きで紹介 Webliker



Jimdoで作成したページにフォームの 回答する ボタンを埋め込む Selecttypeフォームの埋込み方 無料の予約システム イベント管理システム付ホームページ作成サービス Selecttype セレクトタイプ 公式ブログ



予約するボタン をwixに埋め込む 無料の予約システム イベント管理システム付ホームページ作成サービス Selecttype セレクトタイプ 公式ブログ



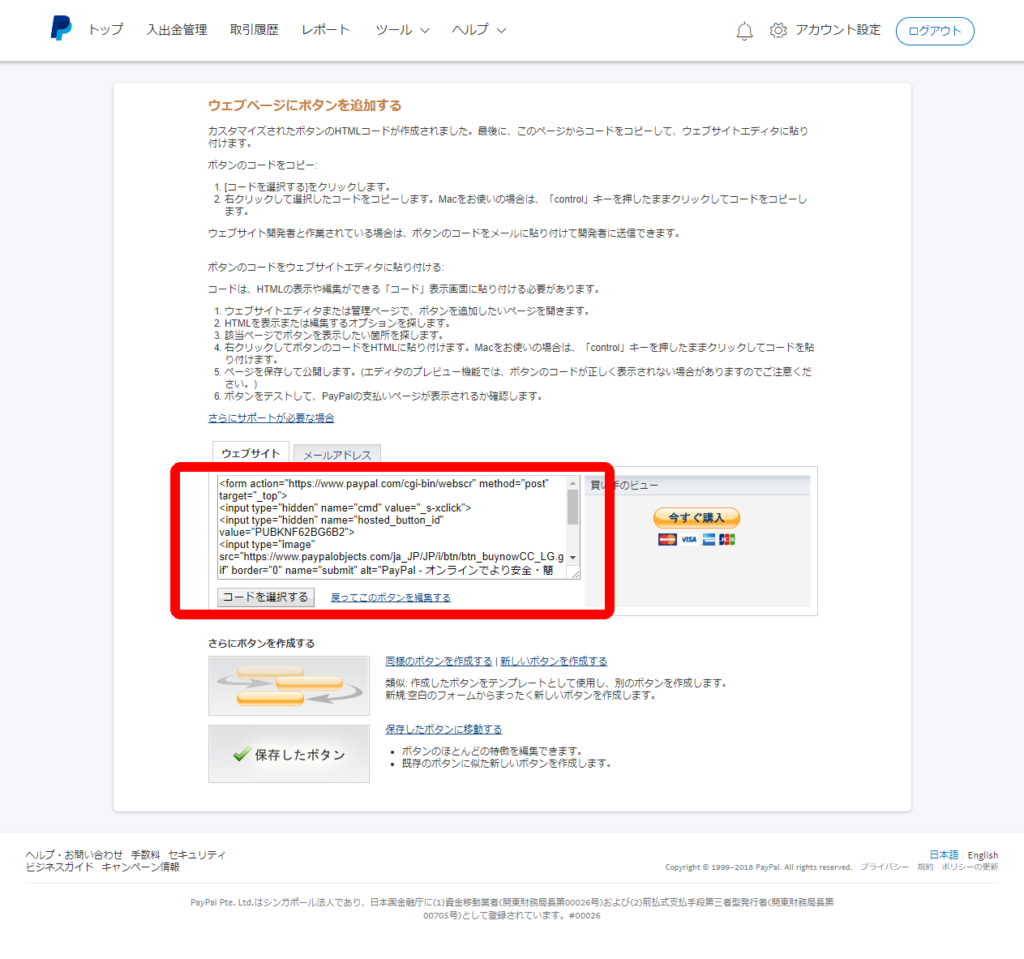
Paypalの購入ボタン作成方法 18年度版 役立つweb活用の知恵 By Prサイトビズ



Lineの友だち追加ボタンをwebサイトに埋め込む方法 Jimdo ジンドゥー Jimdocafe 佐川印刷株式会社クロスメディア事業部 愛媛県松山市



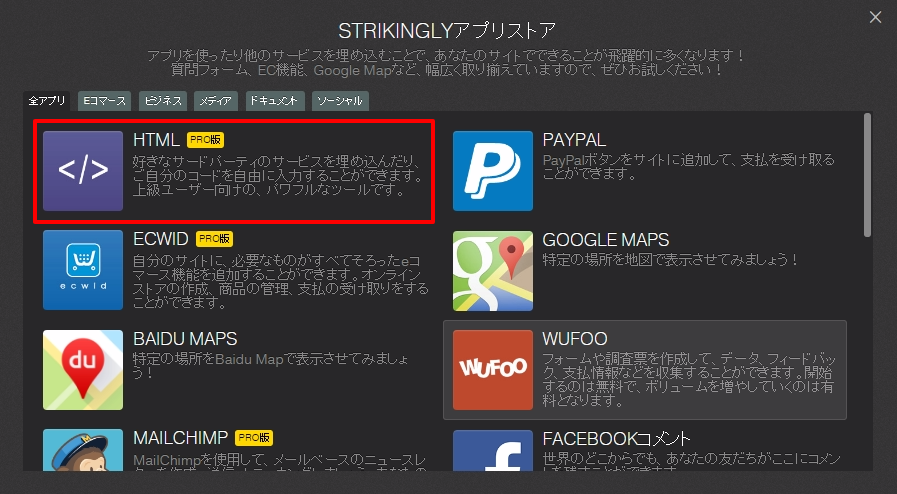
Htmlの埋め込み Strikingly ヘルプセンター



Ofuseのお知らせ Ofuse箱のシェアをサポートする機能ができました Sozi Inc Note



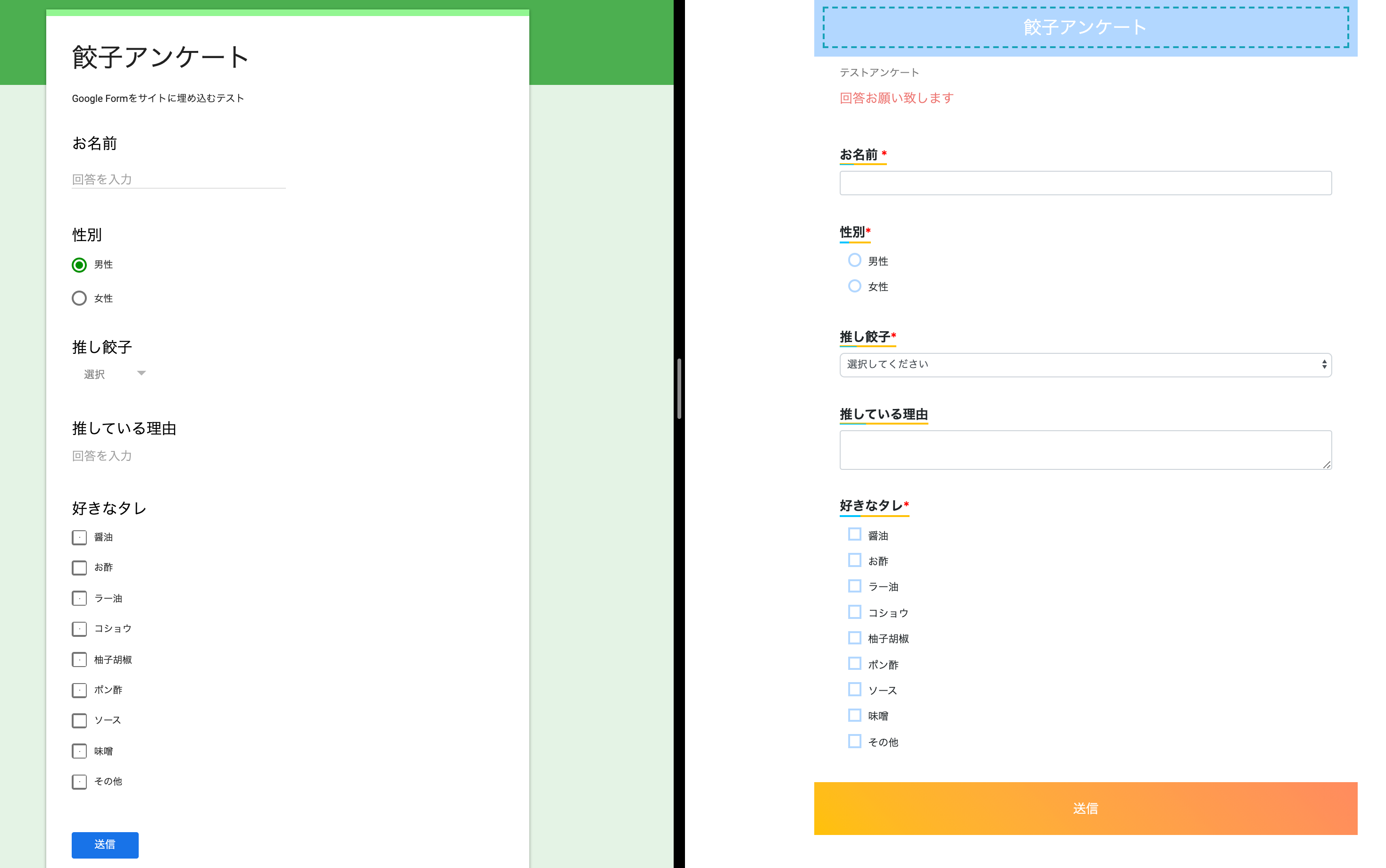
Googleformをサイトに埋め込み デザイン変更する方法 Qiita



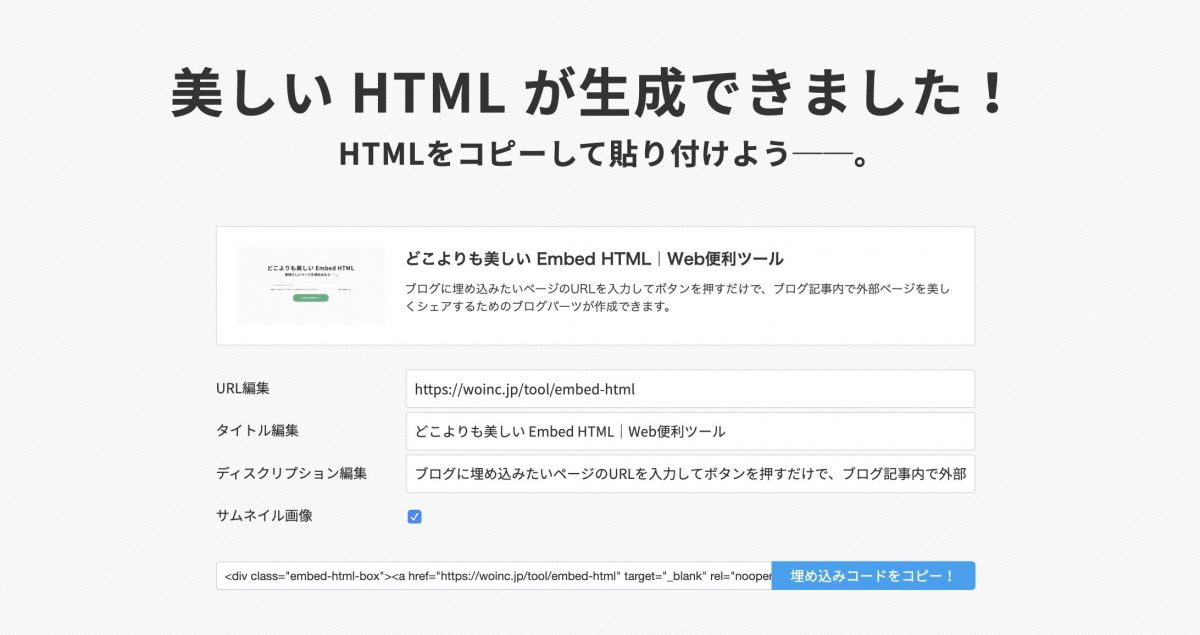
ブロガー必見 どこよりも美しい Embed Html を作りました


Facebook いいね ボタン Box Count の設置例 Sns ブックマークボタン いまさらhtml Css入門講座



Html Css クリックするだけでテキストをコピーできるボタン ワードプレス Ke Zai 経済 けーざい



画面のメッセージやボタン名を変更する 操作ヘルプ ホームページ ビルダー サービス



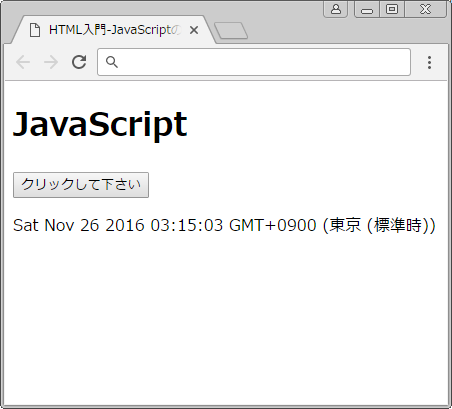
Javascriptによるhtml要素の変更を徹底解説 Codecampus



画像を使った送信ボタンを設置する Graycode Html Css



Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan


Lineコンサルタント横田秀珠 公式ブログ Livedoorブログでlineいいね ボタンが設置できて Lineブログで何故できない 笑 Powered By Line



購入ボタンまたは埋め込みカートの編集または削除 Shopify ヘルプセンター



フォーム自動入力ボタン Wantedly Open Api



Htmlでjavascriptを使う方法 サービス プロエンジニア



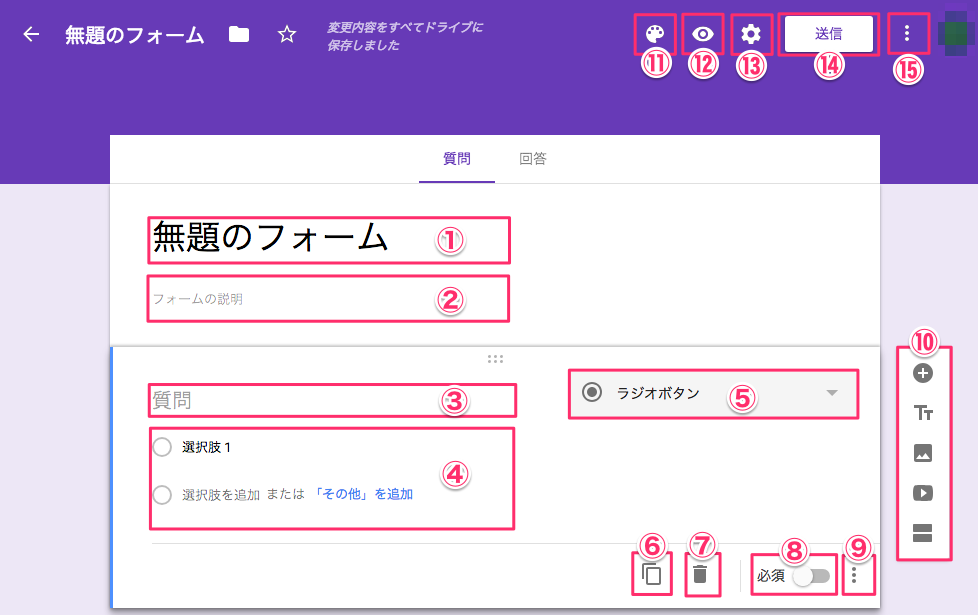
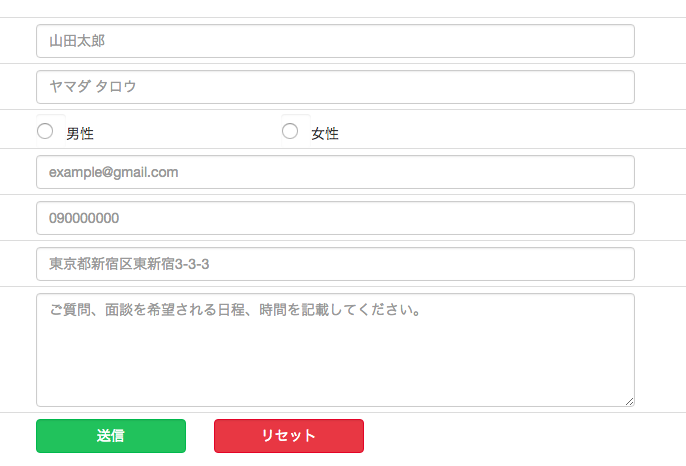
Googleフォームのデザインを好きなようにカスタマイズする方法 名古屋のホームページ制作会社 ゴリラウェブ



送信ボタンを設置する Graycode Html Css



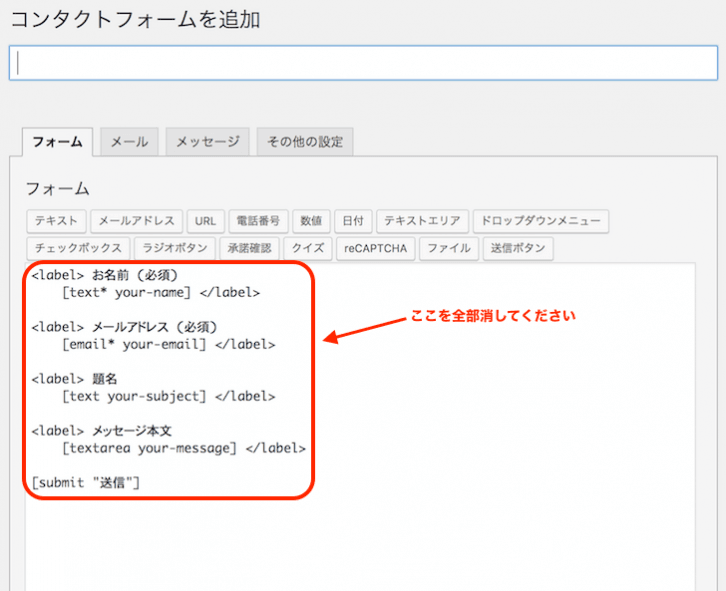
Contact Form 7をプロ級フォームにカスタマイズする方法 カゲサイ



Bubble Htmlエレメントでtwitterの埋め込みやボタンを設置しよう Nocode Ninja Bubbleを中心にプロトタイプの制作過程をアウトプット



Htmlとcssでボタンを作成する方法 Buttonタグやsubmit Linkでの作り方も Creive



No 02 Htmlの挿入 Indesign Cs6 勉強部屋 Study Room



Jimdoで定休日や休診日のカレンダーを表示する Jimdo虎の巻



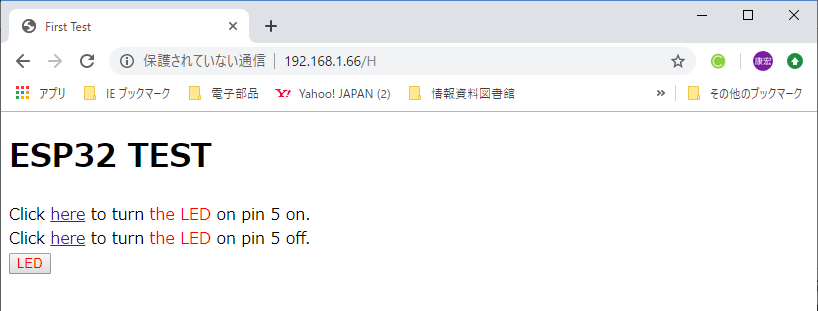
Esp32活用 Esp32とブラウザでお話しする 4 センタリング ボタンを作ってみる Arduinoクックブック



Accessのマクロでレコードの詳細画面を開く方法 できるネット



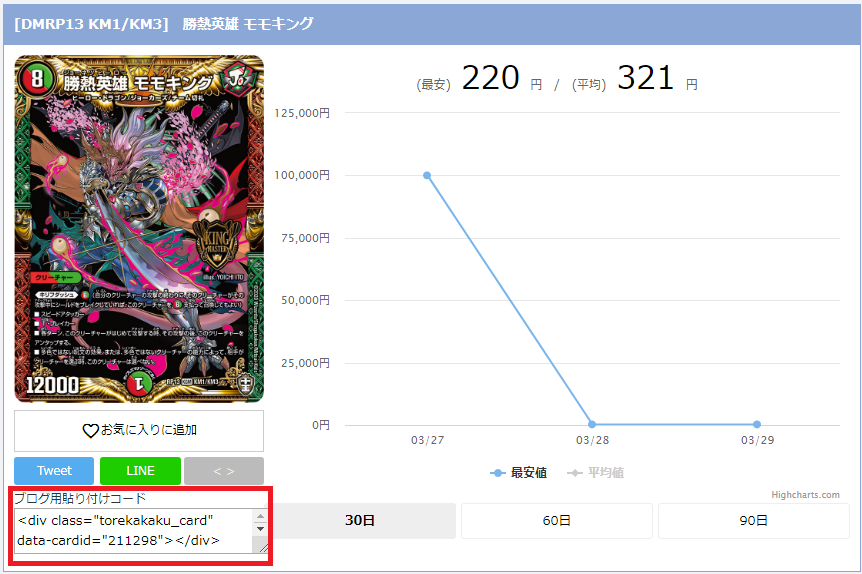
トレカカク新機能 ブログ埋め込みコード Htmlタグ を公開しました



Googleフォームのデザインを自由に変える裏技 あいうえおさん のサイト



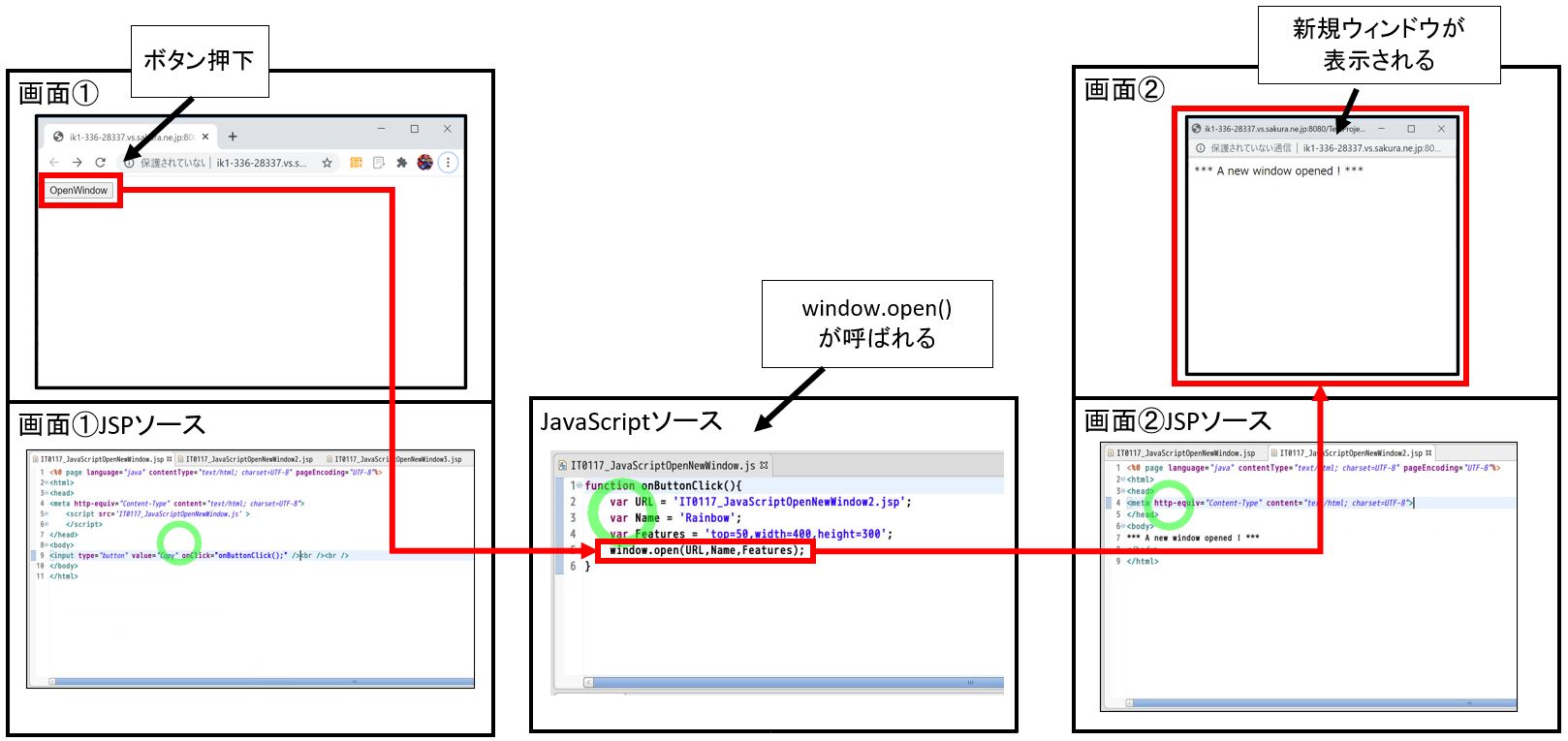
Javascriptで別ウィンドウを開くボタンを設置する方法 ウィンドウの大きさ変更方法も併せて紹介 Rainbow Planet


Google Formを外部htmlに埋め込みcssをカスタマイズして独自デザインにする方法 Design Worker



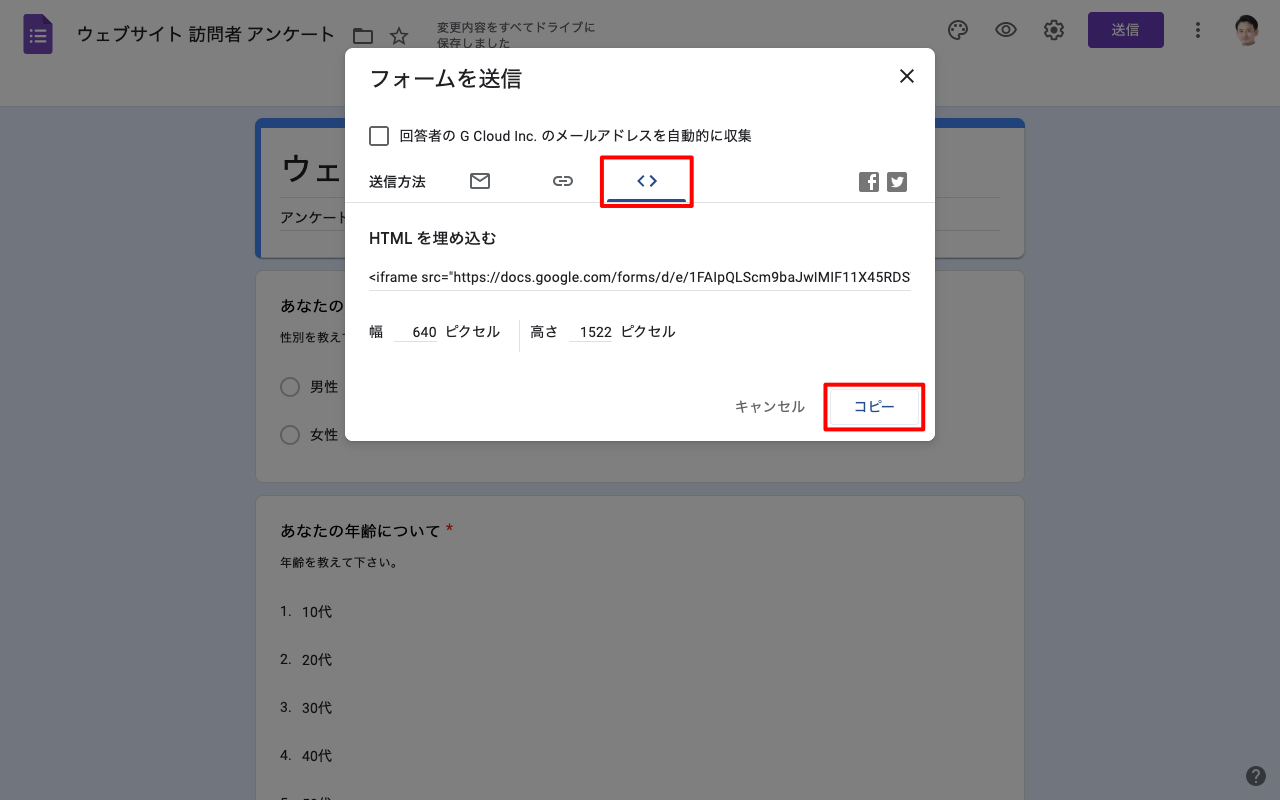
フォームをウェブサイトに埋め込む Google フォームの使い方


シリウスで作ったボタンバナーにアフィリンク 広告 を入れる方法 Pc初心者のニートがルレアを使ったアフィリエイトで稼ぐまでの軌跡



Htmlタグでオリジナルのsnsシェアボタンを実装する オウンドメディア 大阪市天王寺区ホームページ制作 合同会社デザインサプライ Designsupply Llc



Htmlメールはどうやって作成するの 基本と特徴を徹底解説 保存版



Wixにフォームへの 回答する ボタンを埋め込む 無料の予約システム イベント管理システム付ホームページ作成サービス Selecttype セレクトタイプ 公式ブログ



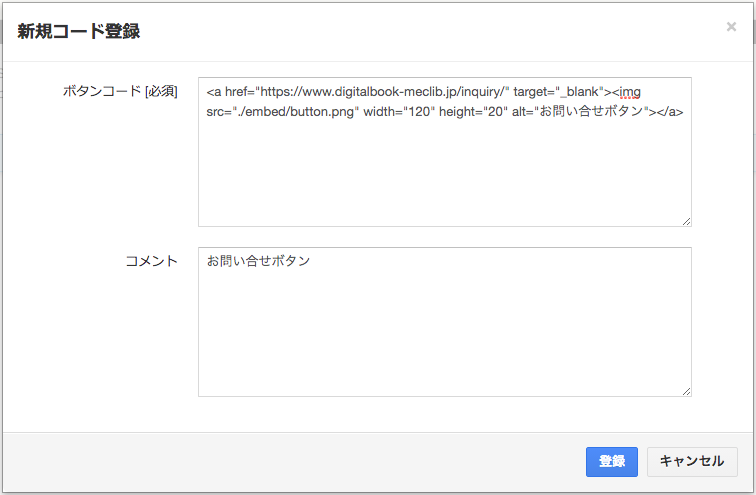
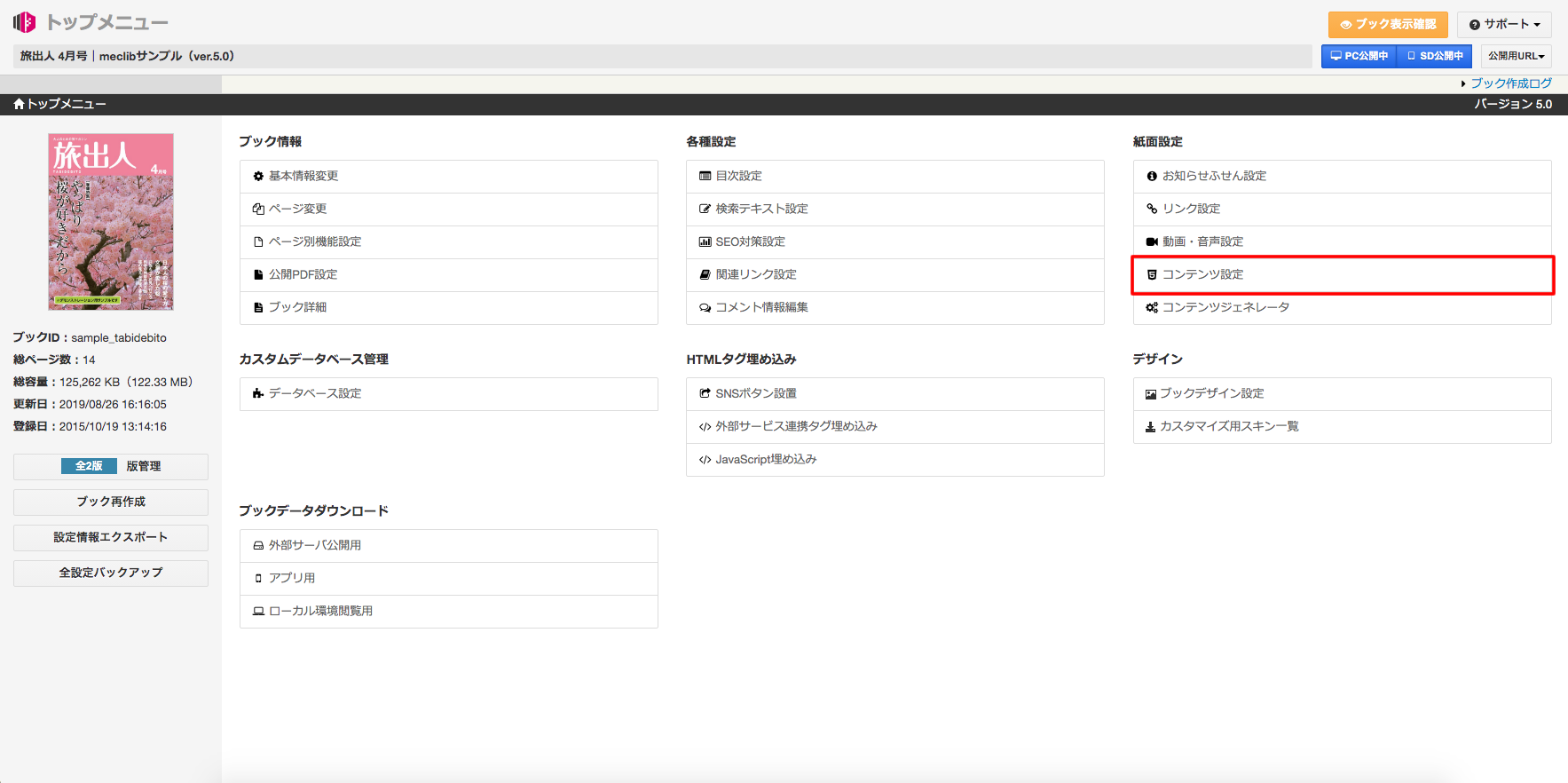
全ページ共通で表示する お問い合せボタン の設置方法 デジタルブック作成システムmeclib メクリブ



Javascriptで別ウィンドウを開くボタンを設置する方法 ウィンドウの大きさ変更方法も併せて紹介 Rainbow Planet



Shopifyのウェブサイトにクイズをインストールする


オプションボタンの使い方 Excel Vba入門



Html埋め込み ブロックの使い方 ペライチヘルプ



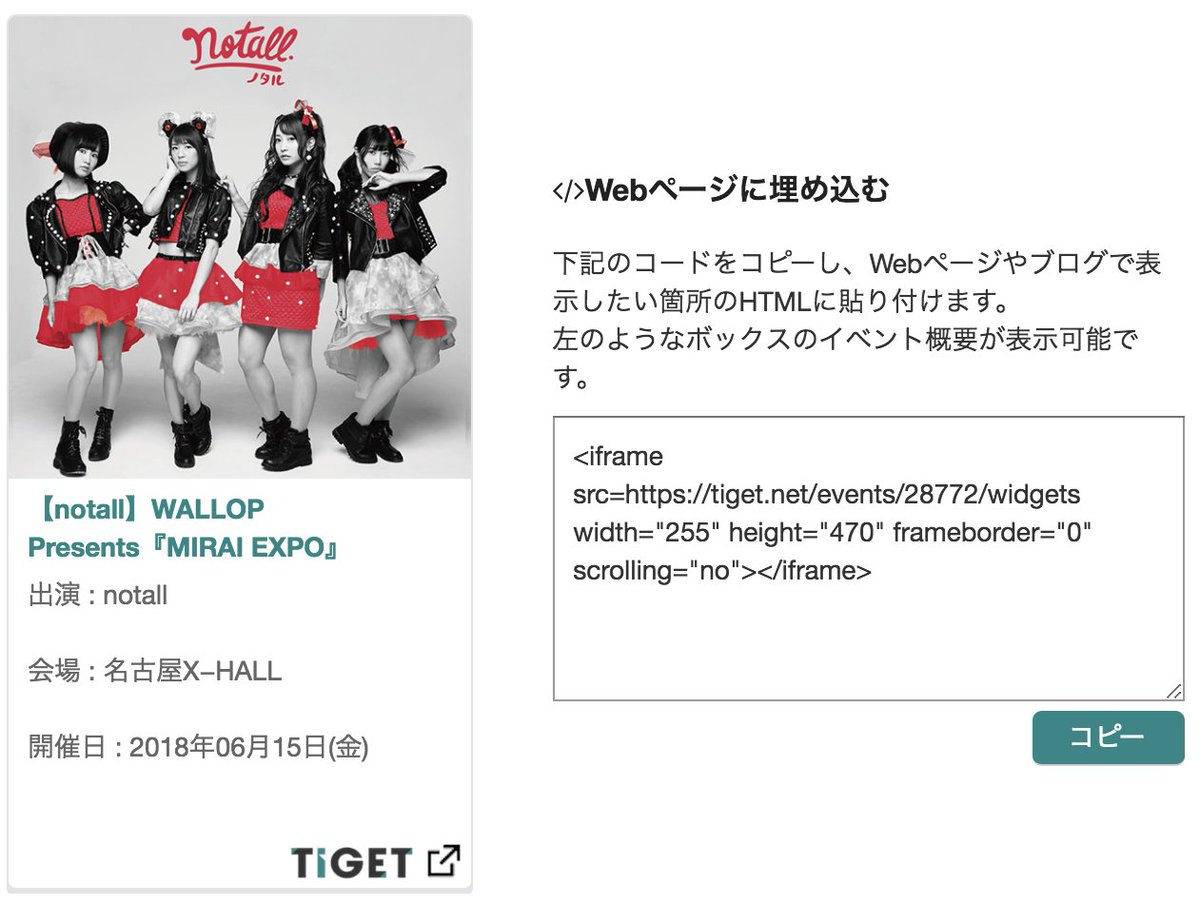
下平誠一郎 Seiichiroshimohira Tigetの予約するボタンの下にwebページへの 埋め込み を追加しました コードをコピーし Webページやブログで表示したい箇所のhtmlに貼り付けるとイベント概要の表示が可能です 埋め込みボタンはpcのみで表示されます


Videoタグ Htmlで動画を埋め込む方法を徹底まとめ Webliker



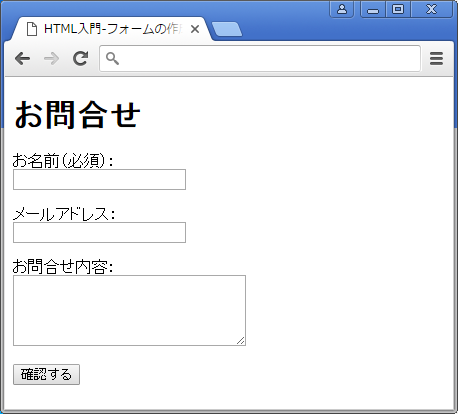
Html入門 Form タグ 入力フォームを作成してみよう サービス プロエンジニア



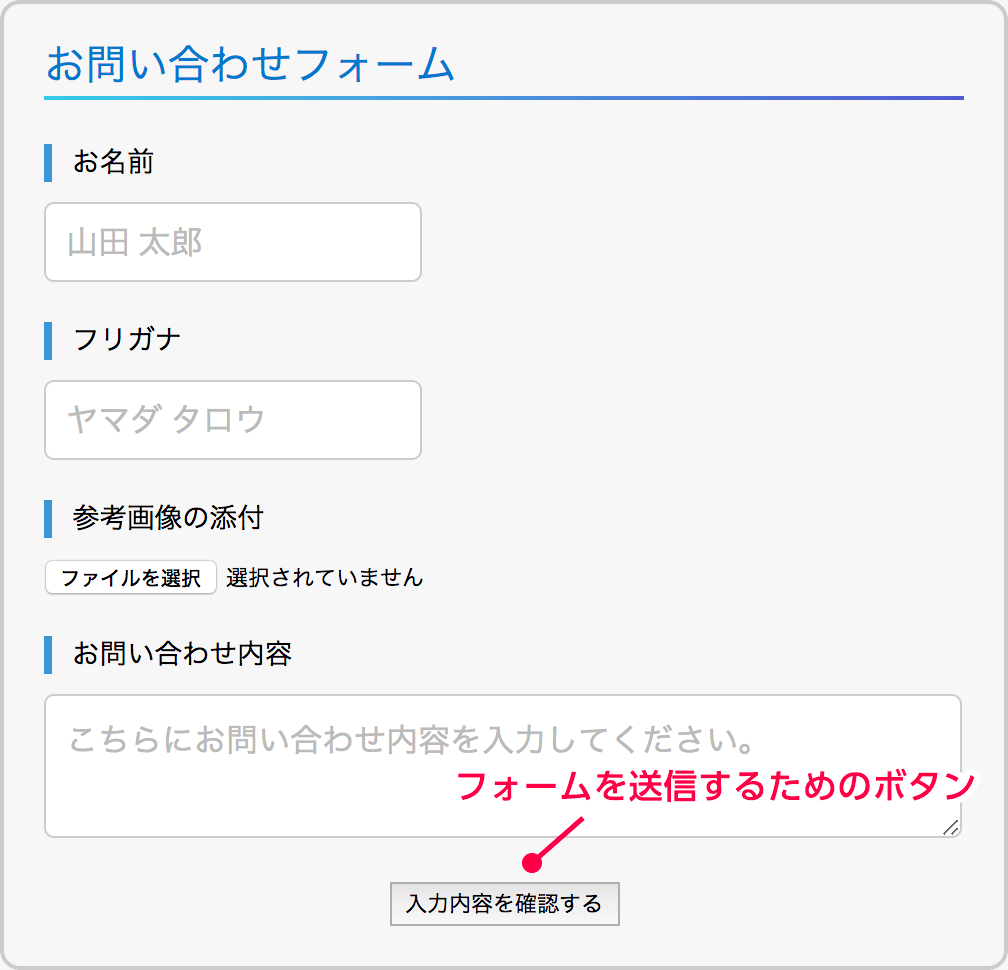
Htmlでフォームに送信ボタンを作る方法を現役デザイナーが解説 初心者向け Techacademyマガジン



画面のメッセージやボタン名を変更する 操作ヘルプ ホームページ ビルダー サービス



Jimdoで作成したページにフォームの 回答する ボタンを埋め込む Selecttypeフォームの埋込み方 無料の予約システム イベント管理システム付ホームページ作成サービス Selecttype セレクトタイプ 公式ブログ



画像の上におしゃれに文字やボタンをのせる方法 Css



Html入門 Form タグ 入力フォームを作成してみよう サービス プロエンジニア



Shopify商品購入ボタンを作成し ブログ記事や固定ページに追加する方法 Ec Penguin



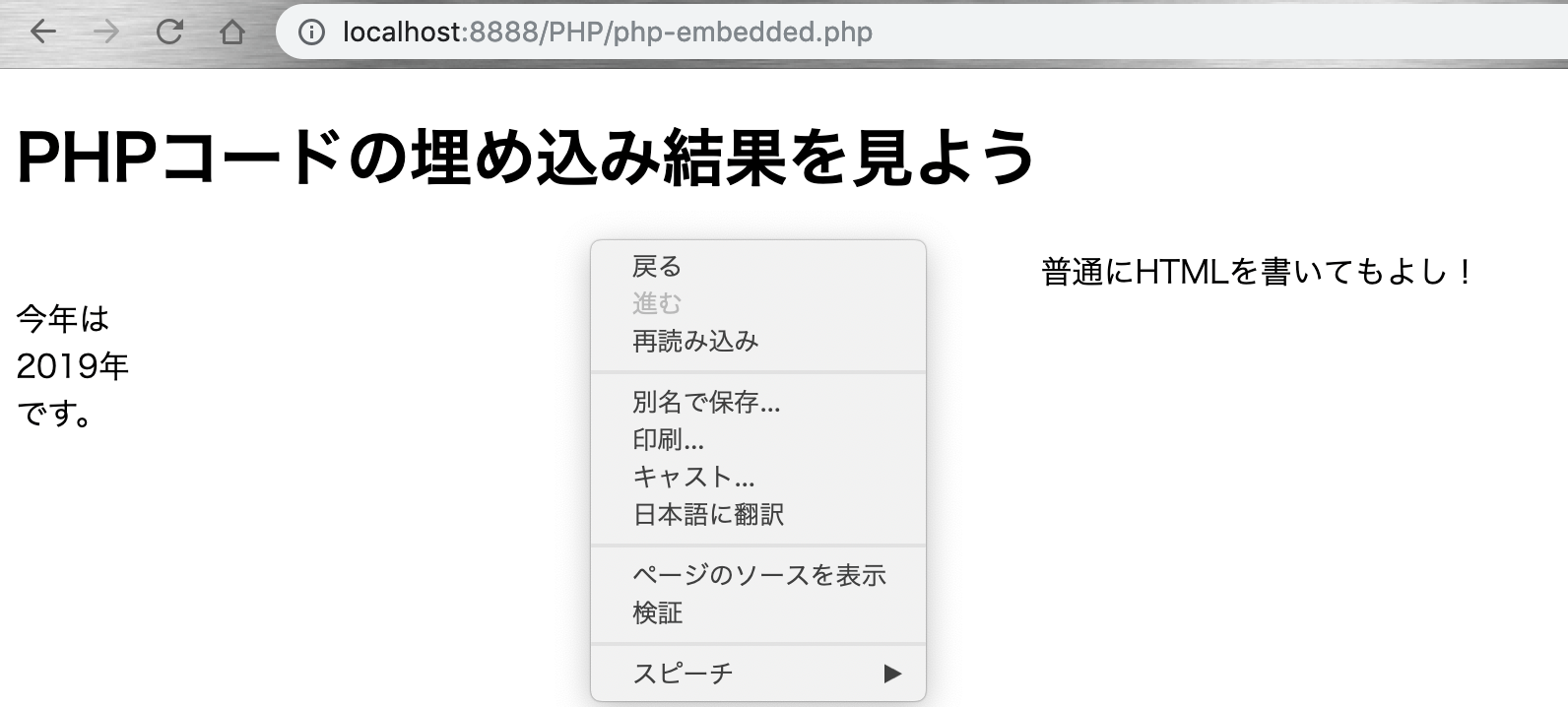
Html内へのphpコードの埋め込み Becrazy



全ページ共通で表示する お問い合せボタン の設置方法 デジタルブック作成システムmeclib メクリブ


Online Help For Controlpanel


Simple Muse Web マニュアル5 6 Htmlを挿入



Jimdoで作成したページにフォームの 回答する ボタンを埋め込む Selecttypeフォームの埋込み方 無料の予約システム イベント管理システム付ホームページ作成サービス Selecttype セレクトタイプ 公式ブログ



画像にリンクをつける Htmlタグ一覧 Htmlタグボード



作ってみた Googleフォームの使い方 フォーム作成編 ホームページ制作 大阪 Smilevision



Htmlとcssでボタンを作成する方法 Buttonタグやsubmit Linkでの作り方も Creive



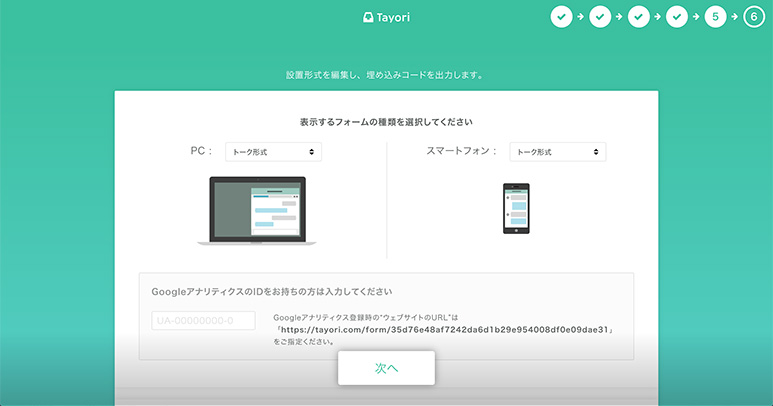
Tayoriで作成したフォームをwordpressで設置する方法 Tayori Blog



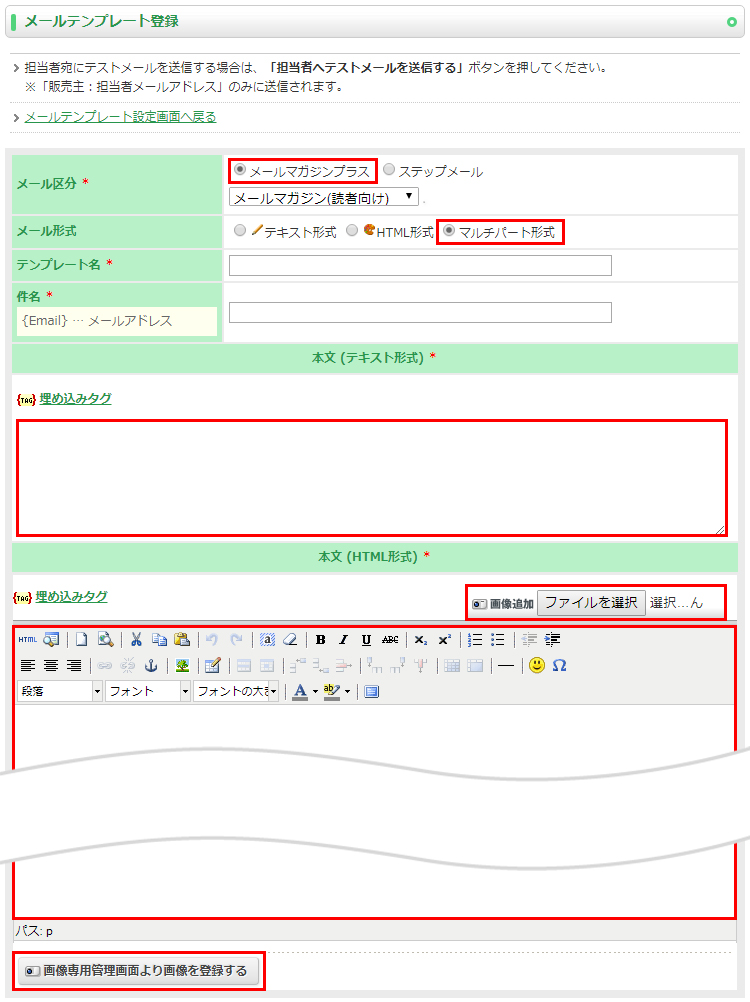
よくある質問 メールマガジンプラスのテンプレートについて



Paypalボタンwebサイトへの埋め込み Qiita



Googleフォームのデザインをカスタマイズする方法 プラグイン不要で簡単実装 Tekito Style Me



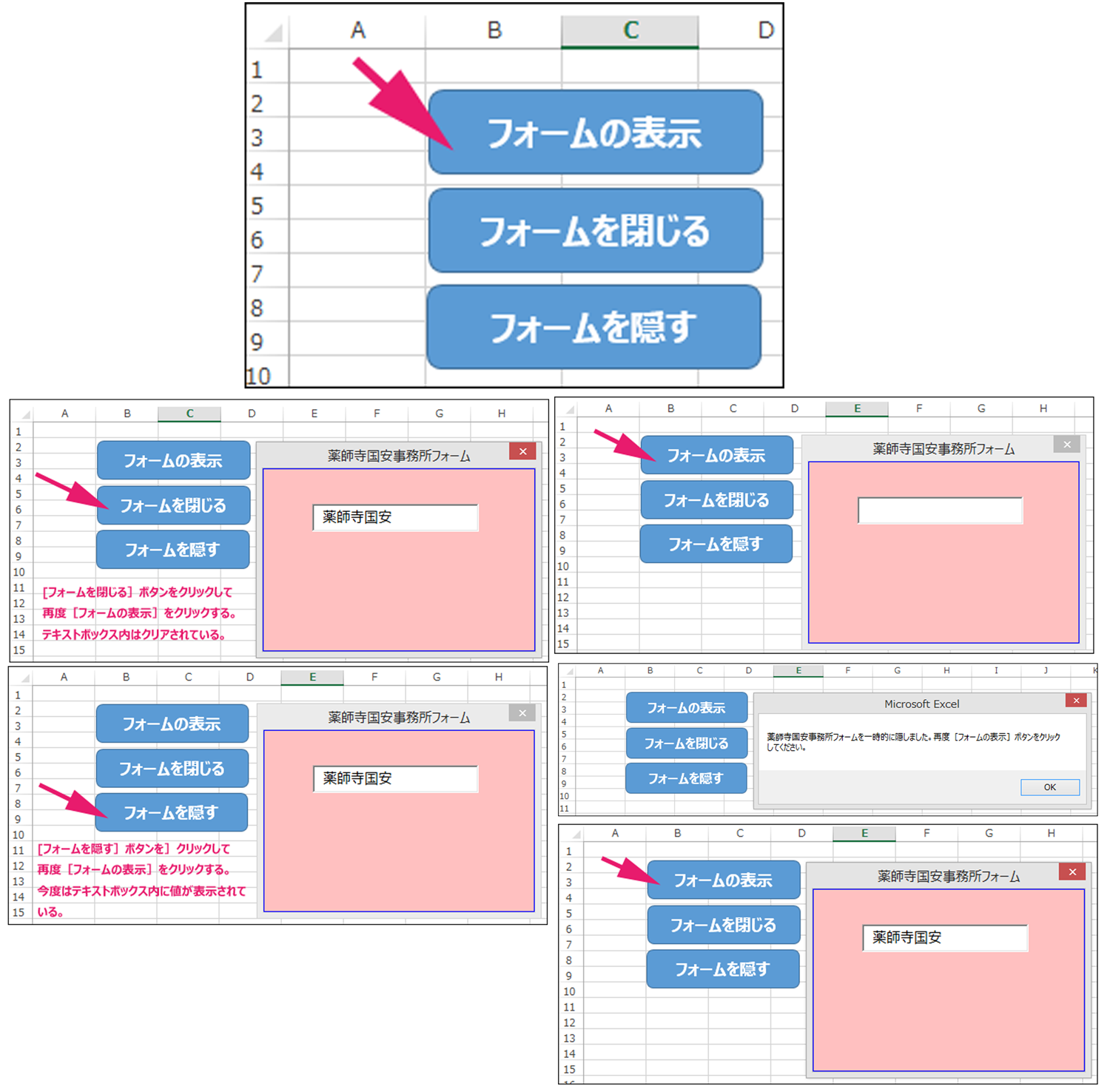
Excelのフォームをモードレス表示する 閉じる 隠す Vba マクロ便利tips It



初心者向け Htmlで画像にリンクを付ける方法 Codecampus



フォーム タグ取得方法 Url Qrコード 埋め込みhtml オレンジフォーム サポートサイト



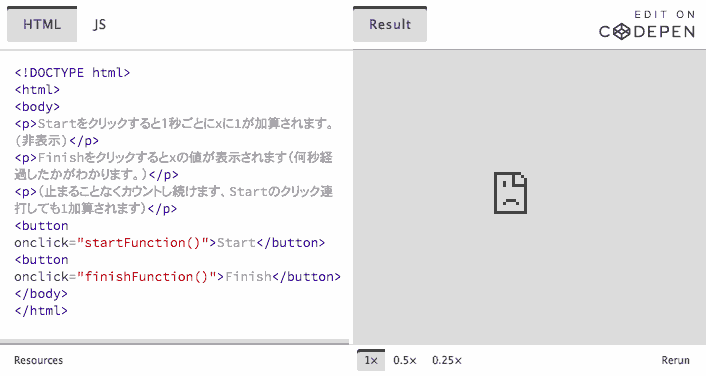
Codepenでボタンのクリックが反映されない 埋め込みもおかしいとき Programmer Life



フォームをシェアしたい方必見 Iframe埋め込みを用いて ホームページでフォームを共有しよう Studio Wix ペライチ Ameba Ownd Jimdo Wordpress Formlab



オリジナルのsnsシェアボタンを設置する Tryad



Tayoriでメールフォームのボタンが設置できないっ こころ躍る



Web サイトにマップやアプリを埋め込む方法のご紹介 Esri Community



フォーム ドキュメント A Blog Cms Developer



いまさら聞けないhtml Part3 要素を埋め込む 日経クロステック Xtech



0 件のコメント:
コメントを投稿